
- Farbtabelle
- Farb-Tools
- Drucker und Scanner
- Farbtabellen
- Farbdefinition
- Farbe mischen
- Farbmanagement
- Bedeutung von Farben
- Buchtipps
- Datenschutz
- Impressum
Definition von Farben in CSS
CSS (Cascading Style Sheets) können an drei Stellen definiert werden:
- im Kopf eines HTML-Dokuments,
- in einer referenzierten CSS-Datei,
- im jeweiligen HTML-Tag als Inline-CSS.
Da sich die CSS-Anweisungen jedoch nicht unterscheiden, sei hier nur die Definition von Farben innerhalb des HTML-Kopfes angegeben.
<style type="text/css">
body {
/* Text-Farbe: Schwarz */
font-color:#000000;
}
</style>
Definition Hintergrundfarbe
<style type="text/css">
body {
/* Hintergrundfarbe: Weiß */
background-color:#FFFFFF;
}
</style>
Farbe für Scrollbalken
Die Farbe des Scrollbalkens kann allgemein festgelegt werden. Damit wird dem Browser die Bildung der Farbabstufungen und der Konstrastfarben überlassen.

<style type="text/css">
html {
/* Scrollbalken immer sichtbar */
overflow:scroll;
/* Farbe für Scrollbalken allgemein festlegen */
scrollbar-base-color:#CCCC66;
}
</style>
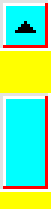
Alternativ können die Farben aller Bestandteile des Scrollbalkens einzeln festgelegt werden. Damit ist es auch möglich, über die angegebenen Farben den 3D-Effekt des Scrollbalkens zu reduzieren.

<style type="text/css">
html {
/* Scrollbalken immer sichtbar */
overflow:scroll;
/* Farbe für Scrollbalken detailliert festlegen */
scrollbar-3d-light-color:#FFFFFF;
scrollbar-arrow-color:#000000;
scrollbar-face-color:#00FFFF;
scrollbar-highlight-color:#FFFFFF;
scrollbar-shadow-color:#FF0000;
scrollbar-darkshadow-color:#FFFFFF;
scrollbar-track-color:#FFFF00;
}
</style>